Du code au Brésil à la communication numérique en France
début de l’internet
mots-clé : HTML
Mon parcours professionnel démarre en 1994, à l’aube de l’internet, dans une association brésilienne appelée SUCESU qui regroupait des entrepreneurs.euses en télécommunication du secteur privé et public. En intégrant cette association comme responsable du PAO, j’ai vu internet naître grand public et j’ai commencé à créer des sites pour les entreprises liées à cette association. En 1995, j’écrivais dans leur journal mensuel un présomptueux article de vulgarisation du code HTML aussi naïf que dans l’air des temps. Cet article finissait ainsi :
Cela dit, vous pouvez conclure que n’importe quel enfant de quatre ans peut se lancer dans ce nouveau code, l’HTML. Et comme aurait dit Marx (l’humoriste) : « sortez et trouvez-moi vite un enfant de quatre ans !
C’était le début de ma longue vie professionnelle dans le numérique, j’avais 16 ans.
toujours au Brésil
mots-clé : HTML, Photoshop
Toujours au Brésil, entre 1994 et 2004, j’ai travaillé comme indépendante sur la création de sites et comme formatrice en code HTML et du logiciel Photoshop. J’ai suivi un parcours professionnel dans l’univers numérique fait d’interventions ponctuelles et complété par ma formation en Beaux-Arts entre 1998 et 2003.

en France
mots-clé : Développement front (html, aspx), gestion de projets, SEO, graphisme
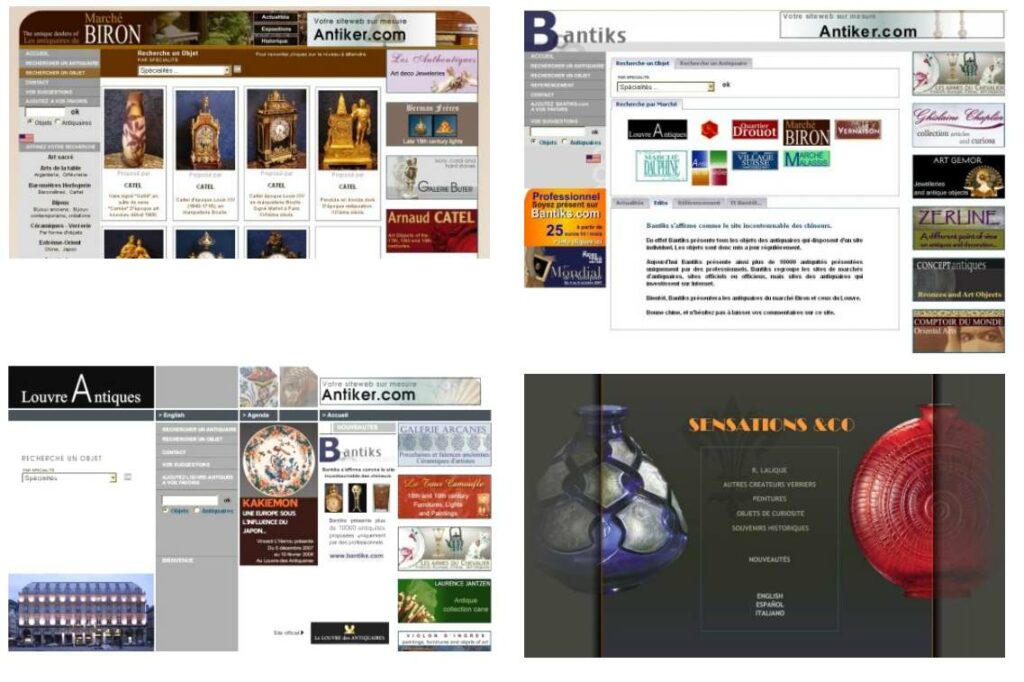
En 2005, un an après mon arrivée en France, j’ai intégré comme webdesigneuse et webmaster une petite agence web parisienne appelée Antis Marketing. Cette agence était spécialisée dans la création de sites pour des antiquaires (ses client.e.s étaient le Louvre des Antiquaires, Marchés aux Puces de Saint-Ouen, entre autres). J’avais pour responsabilité la création de contenu éditorial pour le référencement, le graphisme et le code. Étant l’unique salariée de cette petite entreprise, je gérais également les besoins des client.e.s et je proposais des solutions en toute autonomie. C’était ma première expérience en gestion de projet en France.

Microsoft France
mots-clé : graphiste, Bedrock, CSS
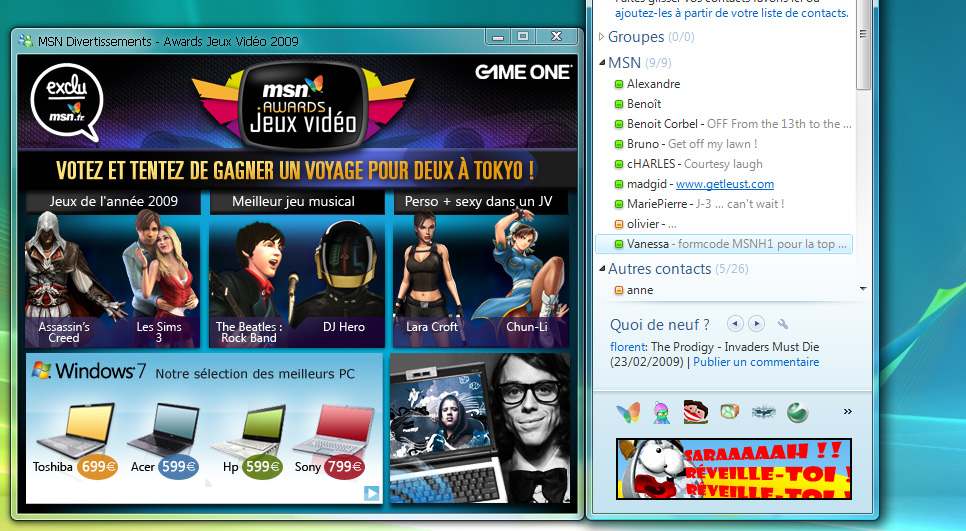
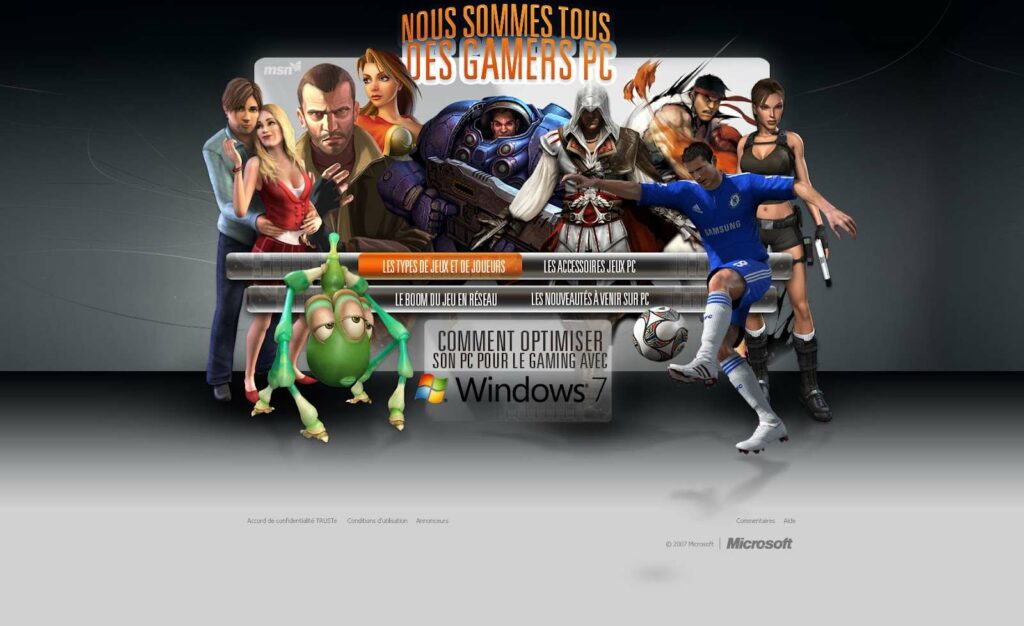
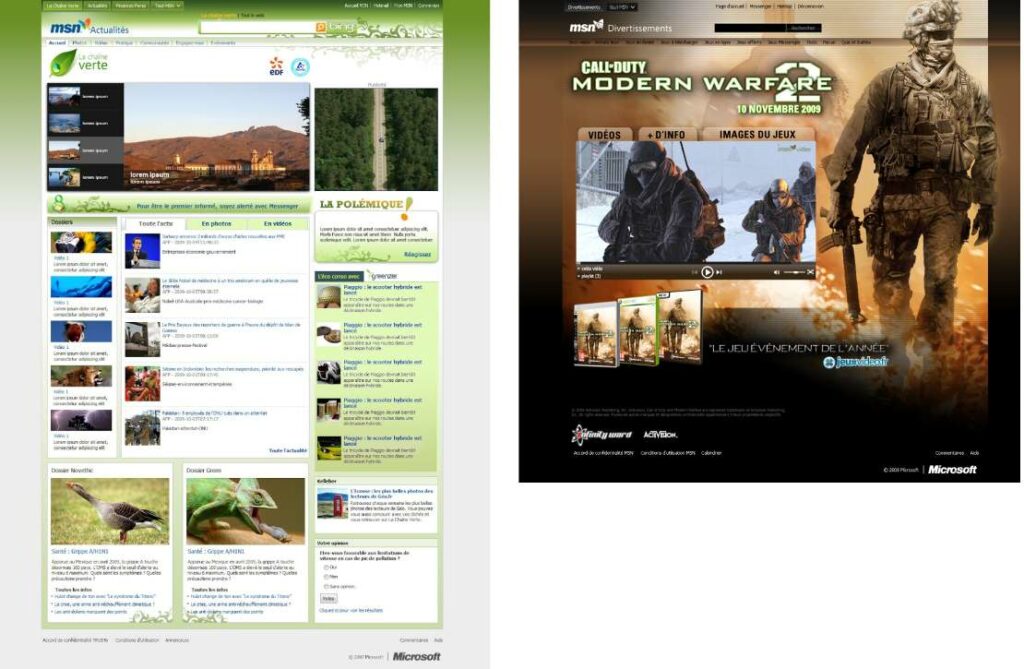
En 2006, j’ai intégré Microsoft comme webmaster. Au début, mon rôle était l’intégration en code, dans l’outil interne appelé BedRock, des maquettes dispatchées par les graphistes. C’était mon premier contact avec une équipe internationale qui produisait des campagnes pour des très grands comptes – un apprentissage autodidacte à grande vitesse qui m’a permis de comprendre la chaîne complète de création d’un support numérique. Grâce à l’énorme turn-over dans l’équipe, j’étais rapidement amenée à produire mes propres maquettes graphiques tout en suivant les contraintes des marques et du propre outil BedRock. Au sein de cette équipe, nous composions des landings, pages promotionnelles (pour des jeux-vidéos, séries télé, films) ou la mise en forme personnalisée des chaînes du portail MSN. Comme l’habillage de la chaîne Femmes au moment de la FashionWeek ou la chaîne Sport pour Roland-Garros.



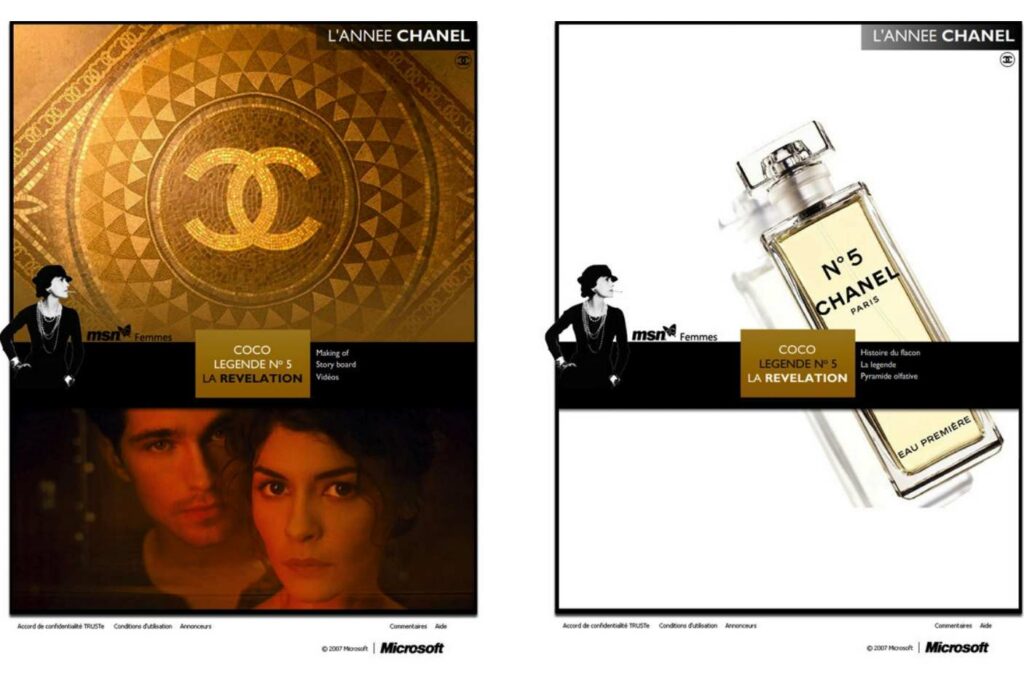
Ma plus importante réalisation chez Microsoft c’était les pages promotionnelles pour l’anniversaire de la marque Chanel. J’étais responsable pour l’analyse de la disposition des informations envoyées par les chef.fe.s de projet, le graphisme et l’intégration sur BedRock. Dû à son succès, cette campagne a été vendue par la suite à plusieurs pays comme les Pays-Bas, l’Angleterre et la Chine. Cette réalisation a été produite en suivant un cahier de charges avec des contraintes assez importantes – notamment concernant le temps de réalisation et une forte protection des droits d’image de Coco Chanel.
Quelques retours :




Missions à Paris et CDI à Lyon
mots-clé : UX et web marketing
A la fin de mon contrat chez Microsoft, en 2009, et après un rapide passage par le portail “Au Feminin” comme graphiste des pages promotionnelles, j’ai intégré l’entreprise BetClic. J’étais la directrice artistique responsable pour proposer une refonte graphique totale de l’interface du site. J’ai eu mon premier contact avec des études utilisateur à grande échelle – chaque fonctionnalité proposée étant testée par un panel d’utilisateurs.trices-type, les retours étant analysés par les chef.fe.s de projet et traduits par moi en interface graphique. C’était ma première approche, toujours comme exécutante, d’une démarche d’UX (User Experience) – méthodologie qui analyse l’expérience de l’utilisateur.trice final.e et propose des solutions communicationnelles adaptées.
En 2010, j’ai intégré comme webmarketing manager l’agence lyonnaise ReefInteractive, actuellement Convertize. Mon rôle comme manager consistait à gérer les campagnes webmarketing des sites européens d’enchères inversées. J’ai pu profiter de mon expérience chez BetClic concernant la nouvelle réglementation des jeux en ligne. L’Arjel (Autorité nationale des jeux chargée de la régulation des paris sportifs et des jeux d’argent et de hasard) avait fait son apparition cette même année. Je produisais des campagnes qui respectaient strictement ces nouvelles lois pour empêcher des pratiques de jeu excessives.
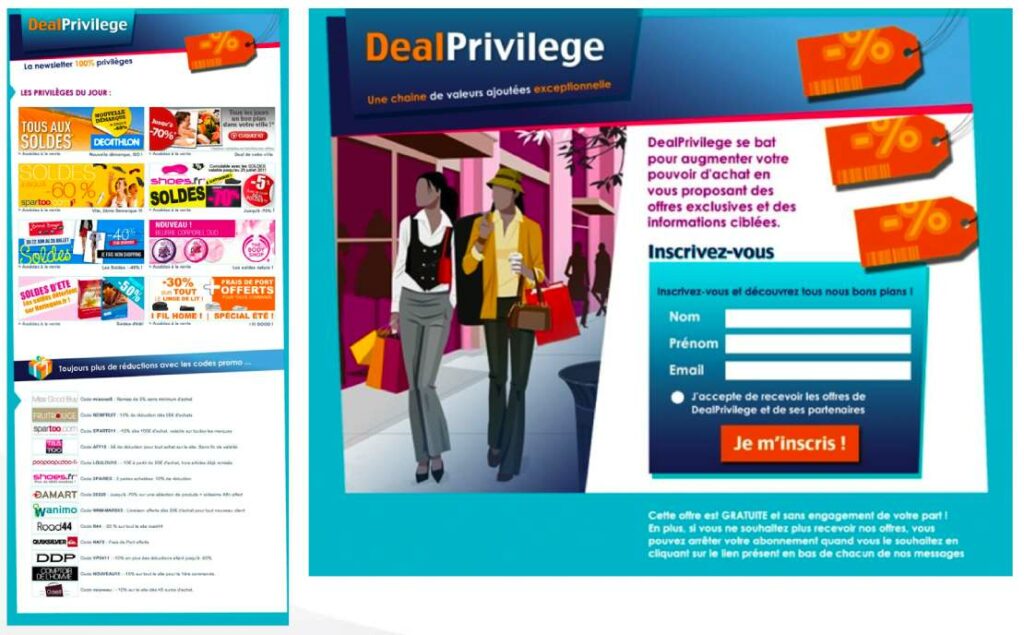
Au début, je m’occupais de l’équipe de graphistes pour la création graphique et intégration en code de supports webmarketing (newsletters, bannières et landing pages). Ensuite, je programmais leurs placements et envoi auprès d’entreprises d’affiliation (comme NetAffiliation, par exemple). J’analysais également les retombées de clics et ouvertures pour adapter les campagnes suivantes selon ces statistiques. A partir du moment que les sites ont acquis assez d’utilisateurs.trices, j’ai commencé également à monétiser ses bases aux mêmes entreprises d’affiliation. Cette année a été très formatrice pour tout ce qui concerne :
- l’analyse des données des utilisateurs.trices finaux.les,
- l’analyse de leurs besoins et les biais les plus efficaces pour les combler,
- la compréhension de l’attente du/ de la client.e et sa transformation, avec des outils techniques, en objet communicationnel.

Je deviens indépendante
mots-clé : gestion de projet, UX – UI, CMS
En 2011, j’ai créé ma propre agence web appelée 14 Bis en référence et hommage à l’avion inventé par le pionnier de l’aviation, le brésilien Santos Dumont. J’ai transformé mon ancien employeur, ReefInteractif, en client ce qui m’a permis d’avoir un matelas de sécurité financier et ainsi de dégager du temps pour la prospection et gestion de projet.
Dans les années qui ont suivi, j’ai gagné en expertise sur la gestion d’équipes, la création de sites sur mesure en partant des CMS – WordPress et Prestashop.
Mais surtout j’ai vécu, comme entrepreneuse, les grands bouleversements qui se sont passés dans le monde numérique dans les années 2011 et 2014.

Fin de l’Skeuomorphie, début des réflexions UX et mobile
mots-clé : vitesse
A partir de 2011, avec l’arrivée des bibliothèques de code comme Bootstrap, de la fibre, la sortie des algorithmes successifs de Google – Panda et Pingouin et de la consolidation progressive des langages web HTML5 et CSS3, j’ai dû prendre du recul et adapter ma façon de travailler et celle de mon équipe. C’était le début de la vitesse (de chargement numérique et de charge mentale de l’utilisateur.trice), le début du “mobile first” (réfléchir le support mobile en priorité sur les grands écrans), et la mort définitive du skeuomorphisme.
Le skeuomorphisme était une école graphique qui consistait à imiter l’apparence d’un objet réel lors de la conception d’un objet virtuel. Le skeuomorphisme a été le principe de conception graphique des premières interfaces et a été remplacé en 2011 par la deuxième école du web, la Flat Design (2011-2014). Ce remplacement était abrupt et chargé d’une nouvelle façon de penser le web – conceptuellement et concrètement.
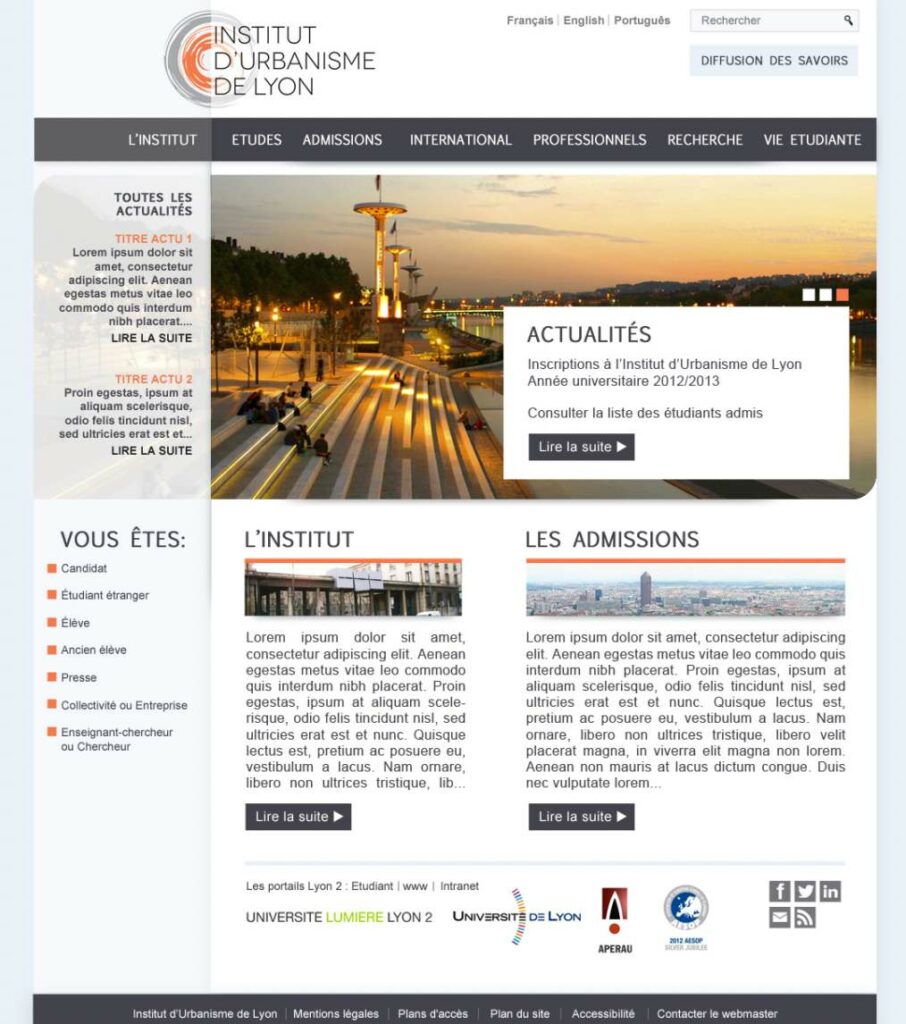
Le premier projet qui a inauguré cette nouvelle façon de réfléchir était le site IUL (Institut d’Urbanisme de l’université Lyon 2). J’ai géré ce grand projet depuis l’étude utilisateur jusqu’au livrable clé en main : un site très complexe et fait sur mesure en partant du CMS WordPress.
A ce moment, la différence entre contenu éditorial (territoire de mon / ma client.e) et mise en forme (mon territoire) était ma priorité. Ce site a permis de d’axer ma démarche sur la malléabilité et propreté de l’interface administrateur – pour faciliter l’entrée de contenu par mon /ma client.e – tout en visant les besoins de l’utilisateur.trice fina.l.e.

Material Design
mots-clé : UX
En 2014, avec la fin progressive de l’école graphique Flat Design et l’apparition du Material Design, j’ai commencé à me pencher sur cette bibliothèque non comme un catalogue de guidelines ergonomiques mais comme un puissant traité de communication numérique. Mon agence web recevait toujours des données utilisateur venues des campagnes webmarketing vendues à la société Convertize. Ainsi, j’étais amenée à les analyser et comprendre des patterns de comportement en temps réel. La stratégie de communication axée sur l’utilisateur.trice n’était plus une option, mais un but majeur sur toutes les actions faites par mon entreprise.

La formation
En 2016, mon agence à eu l’agrément d’organisme de formation et je suis devenue également formatrice web. Au début, j’enseignais uniquement pour des profils de reconversion professionnelle et sur des matières liées aux langages de code. Avec le temps, j’ai commencé également à enseigner dans des écoles de Communication (Efap, Iscom, Sup de Pub, Sciences-U, Ecole de Condé, etc). Et sur des matières chaque fois plus diversifiées – tout comme mon parcours professionnel : ergonomie mobile, l’UX Design, Stratégie de communication web, la gestion de Projet, Data Driven – analyse de données utilisateur, l’utilisation des CMS et ses bonnes pratiques du code, entre autres.
Le profil de mes étudiant.e.s s’est diversifié aussi. Et actuellement, je suis formatrice pour diverses écoles (Licence 1 à M2, formation initiale et professionnelle), organismes de formation en inter et intra-entreprise (Orsys, Dawan, Arkesys, entre autres) et reconversions professionnelles (IT Akademy, HumanBooster, entre autres).
Comme formatrice, ma méthodologie de cours se base sur des études de cas (réels ou inventés) qui permettent à l’apprenant :
- d’acquérir des connaissances pour rechercher, identifier et poser une problématique,
- d’utiliser des méthodes d’analyse,
- et surtout de mettre en pratique des supports numériques créés pour l’utilisateur.trice final.e.
Je propose des exercices guidés pour la création de personas, customer journey, du benchmark, compréhension des besoins explicites et implicites de l’utilisateur.trice, analyse des données, prototypage et tests heuristiques, entre autres.
Véronique Gay-Rosier
DIRECTEUR ARTISTIQUE [éditeur • designer graphique et numérique
• créateur de contenu • curateur arts visuels et numériques]
Accessibilité web
En 2017, j’ai décidé de m’autoformer en accessibilité numérique – le web fait pour des personnes handicapés – physiquement ou cognitivement. Avec le président de l’association “Les Auxiliaires des Aveugles” de Lyon, Mr François Yon (lui-même non-voyant) nous avons démarré un cycle de trois conférences desquelles j’analyse son parcours utilisateur et je propose des solutions d’amélioration. Ces propositions sont basées sur le RGAA ou “officieuses” mais efficaces, côté code et ergonomie.

Toutes ces années d’expérience dûes à ce long parcours dans le web m’ont permis de maîtriser plusieurs métiers dans la chaîne de création d’un support numérique, côté manager, exécutante et formatrice.
Une collaboration ? N’hésitez pas à me contacter : vanessa@14bis.fr
Télécharger mon CV

