Voici ma vision du métier d’intégrateur·trice ou développeur·euse front-end, qui j’estime être un rôle clé dans la création d’un support numérique, quoi que si mal compris. Mais avant cela, je vous présente ma description de quelques métiers qui jouent un rôle important dans la chaîne côté executant.e.
1) Le·a designer
D’abord, le·a designer est la personne qui crée les magnifiques maquettes et les prototypes fonctionnels en utilisant des logiciels tels que Figma ou Adobe XD (à partir des consignes données par l’UI Designer, son manager).
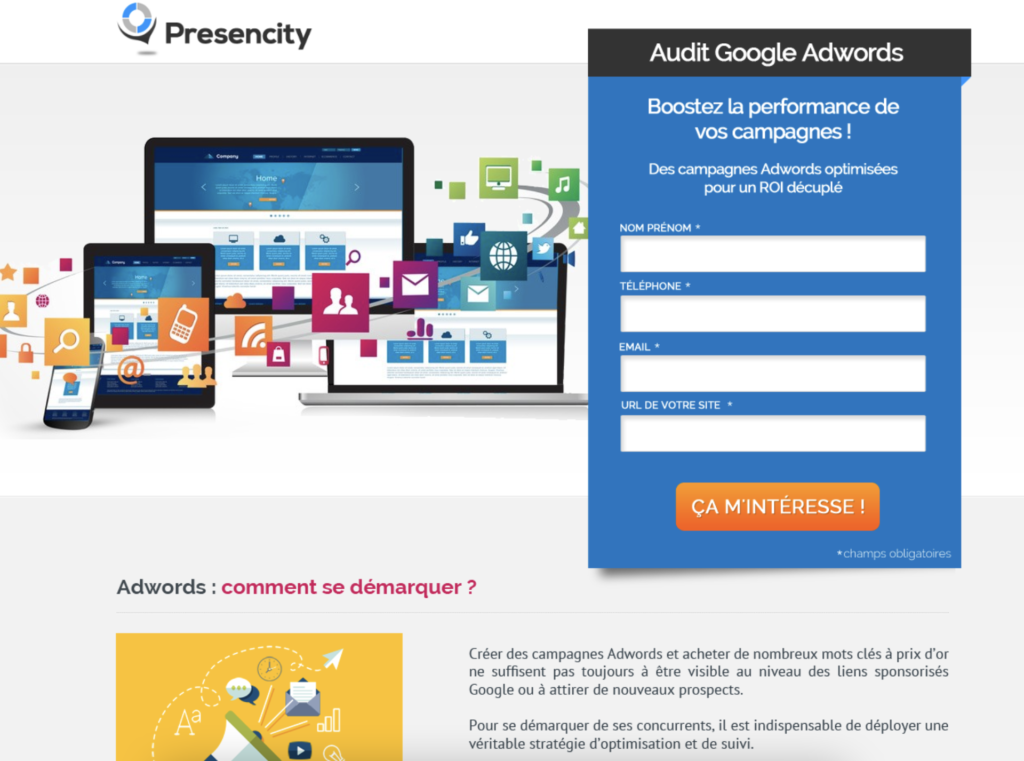
Voici un exemple d’une maquette :

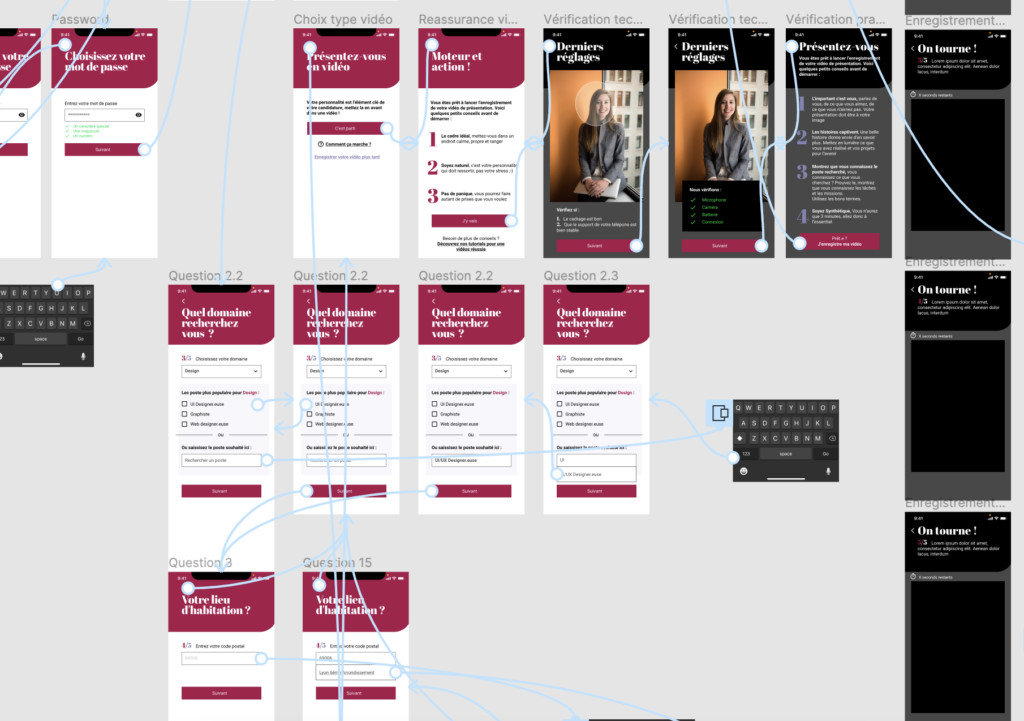
Ou d’un prototype fonctionnel fait sur Figma :

2) L’intégrateur·trice ou dév front
Ensuite, l’intégrateur·trice (ou développeur·euse front-end, expression différente pour parler de la même chose) prend ces maquettes ou prototypes et les transforme en un support numérique statique en utilisant HTML5 et CSS3. Parfois, iels font aussi appel au langage JavaScript pour ajouter des fonctionnalités interactives (interactives et pas dynamiques, nuance) – comme un effet au clic, le mouvement d’un bloc, l’affichage d’un modal.
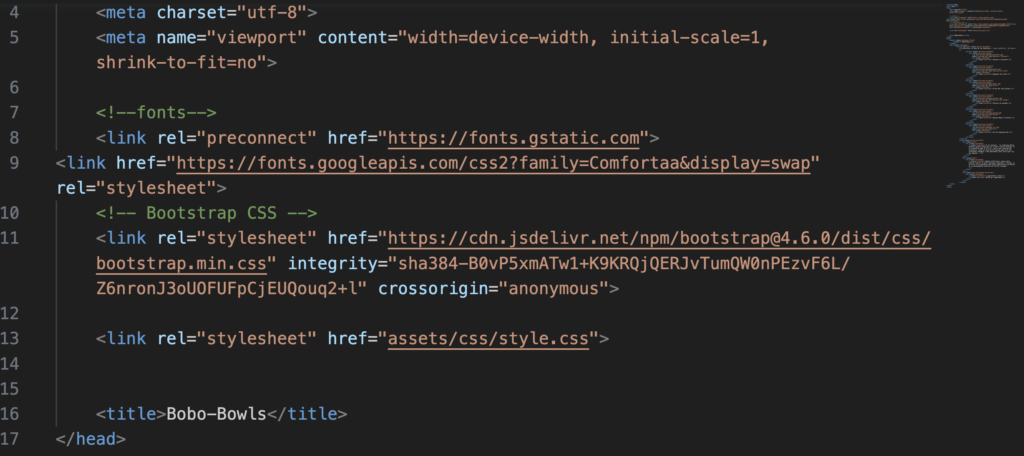
Exemple de livrables (ici du code HTML qui va être interprété par le navigateur et affiché comme une page d’un site internet :

3) Le.a dév back
Ce sont ces livrables organisés en dossiers que le·a développeur·euse back-end récupèrera et rendra dynamiques. Pour cela, le·a dév back utilisera un (voire plusieurs) langage de programmation choisis parmi une myriade de langages possibles tels que Python, PHP ou C#.
Le choix des langages a été préalablement défini par le·a chef·fe de projet technique… D’ailleurs, iel n’a pas besoin de maîtriser tous les langages, c’est plutôt une affaire de maîtrise d’une logique algorithmique et du lexique de quelques-uns d’entre eux. Pour résumer : leur job c’est de rendre le support dynamique en contextualisant les infos affichées selon la navigation de l’utilisateur·trice final·e (si je suis dans la page « Qui sommes nous », le contenu à l’intérieur de la balise <h1> sera « Qui sommes nous », par exemple).
Chacun de ces métiers exécutants – designer, dév front et back – apporte ses compétences spécifiques pour créer un support complet et fonctionnel. La collaboration, leur bonne et fluide communication est vraiment essentielle pour obtenir un résultat final de qualité.
Prenons l’exemple d’un formulaire pour illustrer la différence entre le développement front-end et back-end.
Dans notre cas, les dévs front-end et back-end interviennent dans la réalisation d’un formulaire sur un site. Le·a dév front-end a pour mission de coder l’interface visuelle du formulaire en HTML et CSS. Iel positionnera le formulaire selon les consignes visuelles du·de la designer·euse (couleur du bouton, de l’hover, etc). A ce stade, le formulaire ne sera pas encore fonctionnel : si on clique sur « Envoyer », rien ne se passera.
Le·a dév back-end, de son côté, est chargé·e de la gestion des données saisies par l’utilisateur·trice dans ce formulaire. Iel peut traiter ces données en les stockant dans une base de données, par exemple. Et iel rendra le bouton « Envoyer » fonctionnel en programmant cette action. Le.a dév back peut utiliser javascript pour gérer la validation d’un champ (est-ce qu’il y a de « @ » dans le champs email, par exemple). Son Javascript est dynamique et pas interactif (re-nuance).
Quant au·à dév full-stack, iel possède des compétences à la fois en front-end et en back-end, lui permettant ainsi d’intervenir sur ces deux champs du développement. Qui est le popularisateur du métier de full-stack ? C’est Bootstrap dans les lointaines années 2014… (un peu d’histoire par ici)
Comme j’ai dit ci-dessus et j’insiste un peu par ici, la bonne communication entre toutes les parties executantes de la chaîne est donc essentielle. D’ailleurs, c’est le pourquoi de l’importance de l’utilisation d’un jargon professionnel commun entre le·a designer, le·a dév front-end et back (et si vous voulez vous imprégner, la plupart de ce jargon est pioché de Bootstrap – exemple : « container », « modal », grid…). Il y a un peu de doc par ici.
Vu que l’intégrateur·trice est pile au milieu de la chaîne d’executant.e.s, iel est un peu le.a garant.e de ce jargon.
Les tâches de l’intégrateur·trice
Pour finir, voici un résumée de ses tâches. Iels :
- convertissent les maquettes ou prototypes fonctionnels en code utilisant CSS et HTML,
- s’assurent que le support s’affiche correctement sur tous les appareils, en réalisant une intégration responsive,
- veillent à améliorer le référencement naturel du site en garantissant que les codes HTML et CSS soient bien interprétés par les moteurs de recherche, que le HTML soit composé de balises sématiques, bien structuré,
- travaillent sur l’optimisation des performances du site, en se concentrant sur la vitesse, l’accessibilité et la flexibilité,
- et corrigent les bugs d’affichage qui peuvent survenir,
- communiquent, informent, collaborent avec tou.te.s les autres métiers exécutant.e.s de la chaîne.
Ce qui nous amène à parler des :
Bonnes pratiques à adopter impérativement : séparer la mise en forme du contenu
Lorsque vous effectuez l’intégration, il est essentiel de garder à l’esprit que votre livrable est un template qui sera dynamisé ultérieurement. Cela signifie que les images pourront ensuite être modifiées, les titres pourront comporter des retours à la ligne et les paragraphes pourront être plus longs que prévus dans la maquette initiale fournie par le·la designer·euse. Si vous faites bien votre travail en tant qu’intégrateur·trice, ces modifications dans le contenu n’affecteront pas l’affichage final du support.
La règle d’or : il est essentiel de toujours réfléchir à la séparation de la mise en forme et du contenu, en gardant à l’esprit que votre livrable est un template qui sera ultérieurement dynamisé.
Avant de commencer l’intégration, prenez toujours le temps de vous poser cette question : est-ce que l’élément présent dans la maquette concerne principalement la mise en forme (votre domaine) ou le contenu (qui ne relève pas de votre responsabilité) ? Si c’est le contenu, assurez-vous que votre intégration soit flexible, évolutive et robuste, afin de faciliter les modifications ultérieures de manière rapide et efficace.
Un exemple :
| Mise en forme (ça vous concerne) | Contenu (ça ne vous concerne pas) |
|---|---|
| Une ombre sous l’entête, la couleur d’un fond, la taille de la police utilisée, sa couleur, un bouton avec des bordures arrondies et son hover, la disposition des paragraphes dans un bloc à droite de l’écran, la taille des images pour illustrer les articles d’un blog, leur adaptation à un écran mobile. | Le texte à l’intérieur d’un bouton, les retours à la ligne d’un titre, les images qui illustrent un blog, le nombre de liens contenus dans un menu ou sous-menu, les textes des liens dans un pied de page et etc etc |
Voilà, vous trouverez ici une liste de bonnes pratiques, astuces dans le code et tutti quanti, enjoy :
Guide Ultime

