La Skeuomorphie – du grec “skeuos” (ornement, décoration) et “μορφή / morphế” (forme) – était une école graphique et conceptuelle utilisée depuis les premiers supports numériques (sites, logiciels) visant à imiter l’apparence d’un objet réel lors de la conception d’un objet virtuel. La Skeuomorphie travaillait avec des raccourcis symboliques faciles à intégrer par l’utilisateur et présentait un univers familier dans une époque où l’apprentissage de l’interface numérique se mettait en route – la poubelle pour supprimer, la disquette pour enregistrer etc. A travers de métaphores visuelles, la skeuomorphie visait l’affordance en évoquant la fonction et l’utilisation de l’objet.

Les années entre 2011 et 2014 ont marqué une période bouleversante pour les concepteurs.trices web pour plusieurs facteurs. Ces facteurs, arrivés tous de façon plus ou moins concomitante, ont décrété la fin fulgurante de la Skeuomorphie, qui trônait jusque-là comme unique référence dans le web. Ensemble, ils ont changé, voire introduit, la réflexion sur la production numérique basée sur l’injonction de la vitesse de chargement et cognitive. Dans ce contexte, la Skeuomorphie, école lente et complexe, n’avait aucune chance de perdurer.
Voici ces facteurs et leurs conséquences :
Le haut débit versus la complexité :
« Nous sommes au seuil d’une nouvelle phase de l’histoire des réseaux de télécommunications. », déclarait Jean-Ludovic Silicani, président de l’ARCEP, en juin 2011 2 en se référant aux abonnements haut-débit et très-haut débit (dont la fibre) qui commencent à être déployés partout en France – soit une progression de 71 % en un an. Et à cette même période, la 4G arrive dans les réseaux mobiles 3 .

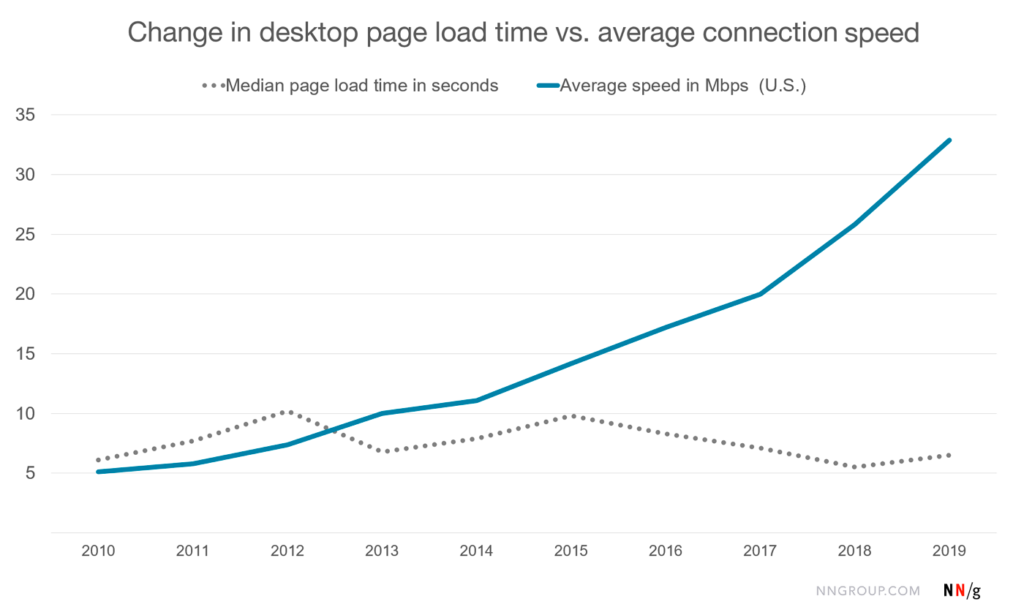
Contre toute attente, et malgré ces progrès techniques, le temps de chargement des supports numériques n’est pas impacté et ne s’améliore pas au fil des temps. Au cours des 13 dernières années, Httparchive.org 4 a enregistré les temps de chargement des pages de 6 millions de sites populaires. Et à partir de ces résultats, nous constatons aujourd’hui, plus de 20 ans après, que les sites de 2022 ne sont pas plus rapides qu’en 2011.

Si la vitesse des réseaux haut débit n’a pas eu comme effet l’amélioration de la vitesse de chargement, elle a probablement pu pallier l’augmentation de requêtes et complexification des ressources et garder le temps de chargement des pages relativement stable (en moyen 7 secondes).
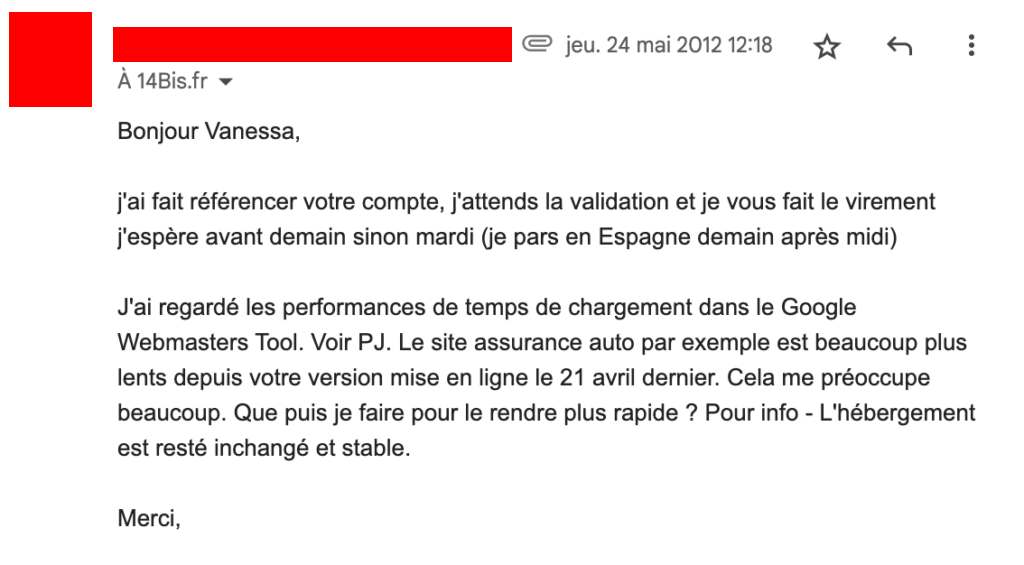
Mais en 2011, sans avoir ce recul historique, nous, les concepteurs.trices, nous étions hanté.e.s par cette injonction de la vitesse de chargement et nous produisions des supports numériques avec l’objectif ultime d’attendre le temps de chargement le plus réduit possible. Les sites web étaient validés (ou pas) par le.a client.e, chronomètre à la main…

Des nouveaux navigateurs “débloquent” le web :
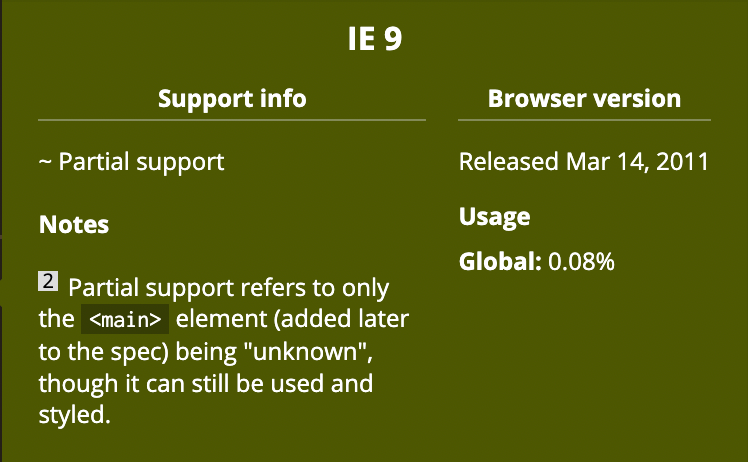
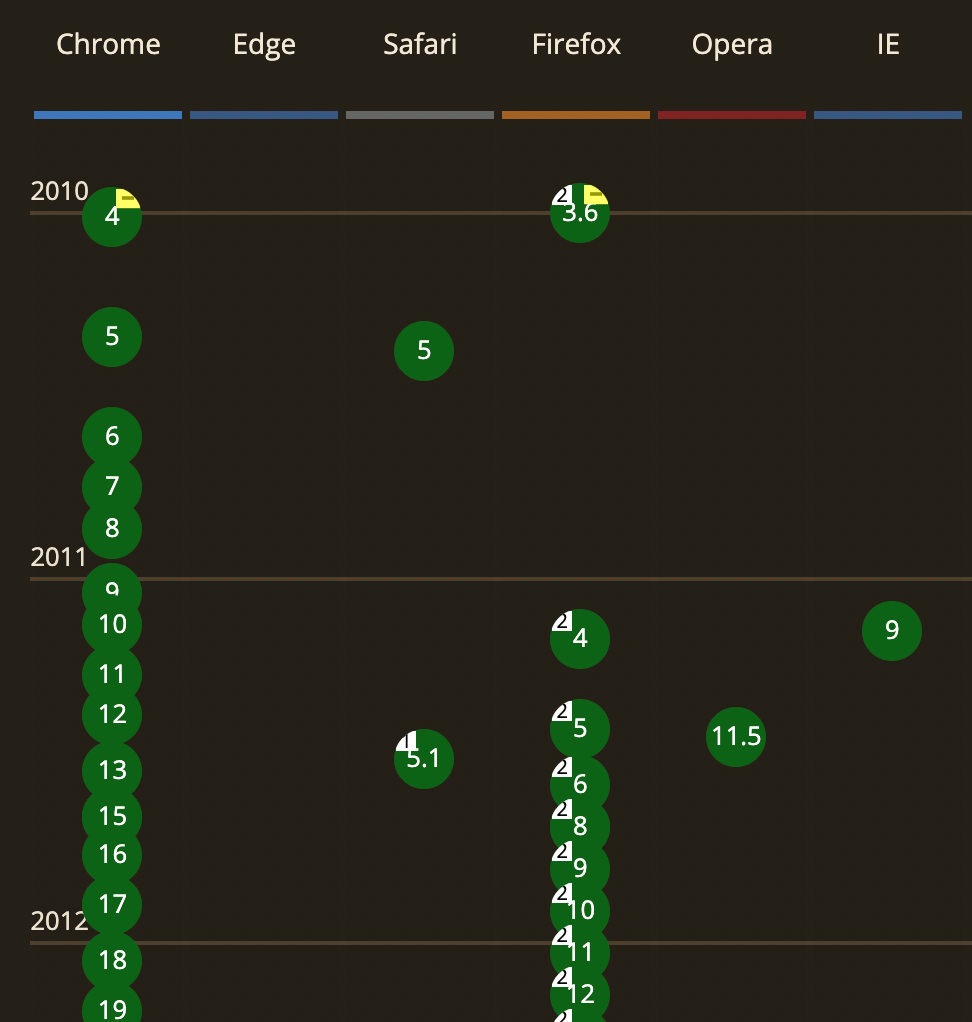
En mars 2011, le navigateur Internet Explorer 9 arrive sur le marché. Celà après une longue stagnation des navigateurs et la présence encore significative du détestable Internet Explorer 6, le navigateur Microsoft pas spécialement réputé pour son respect envers le standard du web. Tout comme Firefox 3.6 et le nouvel arrivé – Chrome, Internet Explorer 9 présente une intégration partielle du langage HTML5 et CSS3.
Même en version non complètement standard 5 et intégrés que partiellement dans ces nouveaux navigateurs, ces deux langages vont être largement déployés par les développeur.euses.s et auront un impact significatif dans la création des supports numériques. Voici quelques apports :
CSS3 – Graphique :
La CSS3 permet au site de s’en passer d’un grand nombre d’images décoratives et informatives, lourdes donc lentes. Par exemple, ce bouton ci-dessous peut désormais être conçu avec seulement une dizaine de lignes de code (border-radius, border, background, etc) chargées en millisecondes :

Surtout, la CSS3 permet d’intégrer plus facilement les effets de bord (un changement de couleur de fond avec survol de la souris, par exemple) et s’en passer des “Famfamfam Silk Icons » 6 :

Ainsi, avec la CSS3, le temps de chargement est considérablement réduit et l’interaction entre le site et l’utilisateur est plus efficace car le site réagit plus rapidement à ses actions.
Avec la CSS3, la version très skeuomorphique de ce même bouton “ON” devient obsolète, par sa lourdeur technique et sa complexité cognitive :

HTML5 – Sémantique :
La nouveauté de la version 5 du langage HTML est l’introduction d’une balisage sémantique qui permet de mieux structurer le contenu du site et améliorer sa compréhension par les moteurs de recherche (et par les personnes non-voyantes utilisatrices des lecteurs d’écran, par ruissellement…) 7 .
Un exemple de balise sémantique de la version 5 du HTML est la balise « header ». Cette balise permet de regrouper les éléments de l’entête d’un site web comme le logo et le menu. Cela aide les moteurs de recherche comme Google à comprendre que ces éléments font partie de l’entête et ne sont pas des contenus dupliqués sur toutes les pages du site. En conséquence, Google ne pénalisera pas les pages intérieures du site et privilégiera la page d’accueil. Cela améliorera donc la visibilité du site sur les résultats de recherche.
Ainsi, à partir de 2011, la CSS3 devient une partenaire indissociable du HTML5 et acte le principe de la séparation du contenu et de la mise en forme du site – toute la mise en forme étant désormais reléguée à la CSS3 et la structure sémantique à l’HTML5.
Celà implique une reformulation de l’injection du contenu dans les supports et une séparation plus précise des métiers du numérique. Le.a responsable pour l’entrée du contenu – l’éditeur.trice, le.a community manager, le.a pigiste – n’est plus amené à toucher dans la mise en forme du site en créant du code HTML. Car la mise en forme devient le territoire exclusif de la personne développeuse responsable par la création de la feuille de styles CSS. Si cette démarche était déjà employée avant, avec les WYSIWIG 8, elle devient une injonction à partir de 2011.


Bootstrap uniformise le web et popularise les icônes :
En août 2011, Twitter place en opensource la bibliothèque Bootstrap, framework composé d’une feuille de style CSS et d’un fichier en javascript. Destiné aux développeurs.euses front, Bootstrap va révolutionner (et uniformiser) l’internet de plusieurs façons.
Avec un simple branchement des sources Bootstrap au site, les développeur.se.s pouvaient se servir de codes templates dans la documentation et, avec des copiés-collés, avoir des fonctionnalités complexes comme des diaporamas ou des pop-ups. Ces fonctionnalités étaient techniquement prêtes à l’emploi, il ne restait plus aux responsables éditoriaux qu’à les adapter au contenu du site.
Bootstrap a été le grand popularisateur des Design Systems, a rendu l’intégration responsive incontournable, a introduit un certain nombre de jargons dans le métier du développement web, a présenté des nouvelles propriétés axées sur l’accessibilité et a créé le métier du full-stack.
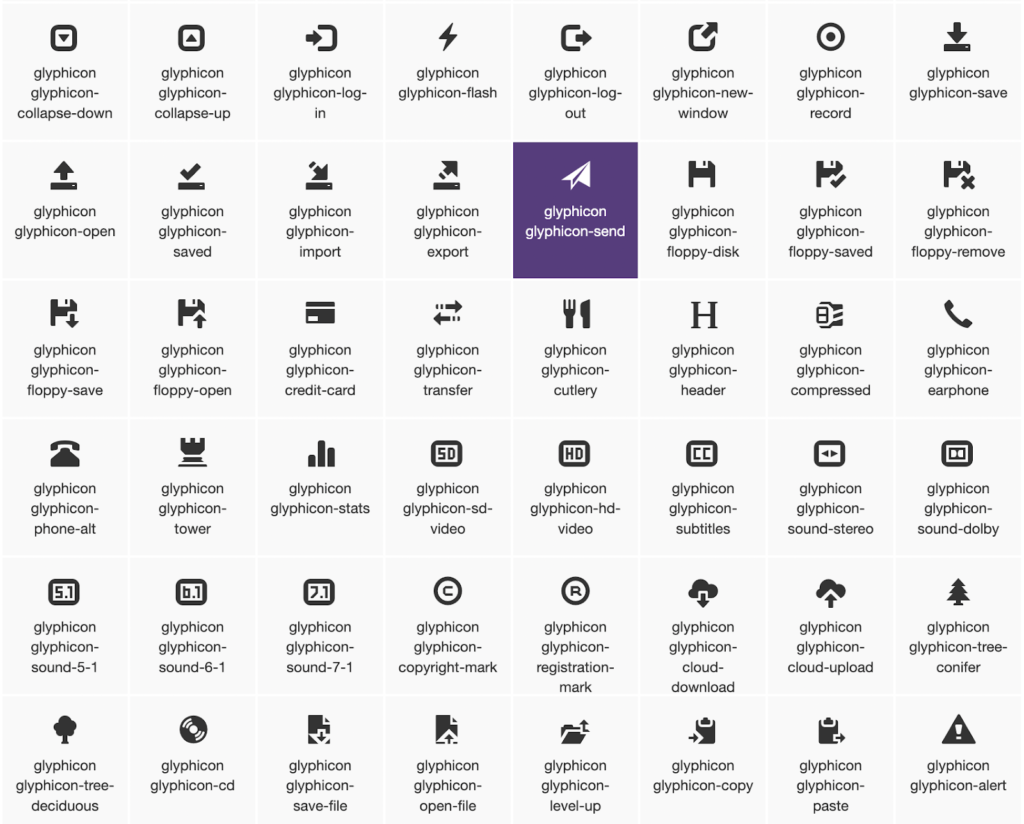
Entre ces nombreuses innovations, nous rencontrons les Glyphicons, dans la version 3 de Boostrap de 2013. (https://getbootstrap.com/docs/3.4/components/)

Les Glyphicons étaient un set de 260 icônes relativement minimalistes et qui réagissaient parfaitement au clic et au survol de la souris. Ceci car ils n’étaient pas des images, mais des caractères de police (police appelée « Glyphicons Halflings »). Si auparavant, les développeurs étaient contraints à créer plusieurs images (les “Famfamfam” vus ci-dessus) – au minima une image normale et une autre pour les effets de bords comme le survol de la souris – à partir de l’arrivée des Glyphicons ces interactions se faisaient avec une ligne de code dans la feuille de style. Plus rapide, plus facile.
Avec l’énorme popularité de Bootstrap, les sites ont été pris par les Glyphicons, les diapos, les “modals” (nouvelle terminologie employée par Bootstrap pour désigner les anciennes popups) et internet semblait un énorme Bootstrap, Glyphicons partout, mouvement partout…
En conséquence, les images décoratives propres à la Skeuomorphie ont peu à peu laissé place aux icônes, annonçant ainsi l’arrivée du Flat Design. Cette école graphique, qui, entre autres, met fortement l’accent sur les icônes, a supplanté la Skeuomorphie à partir de 2014.
Google a son mot à dire :
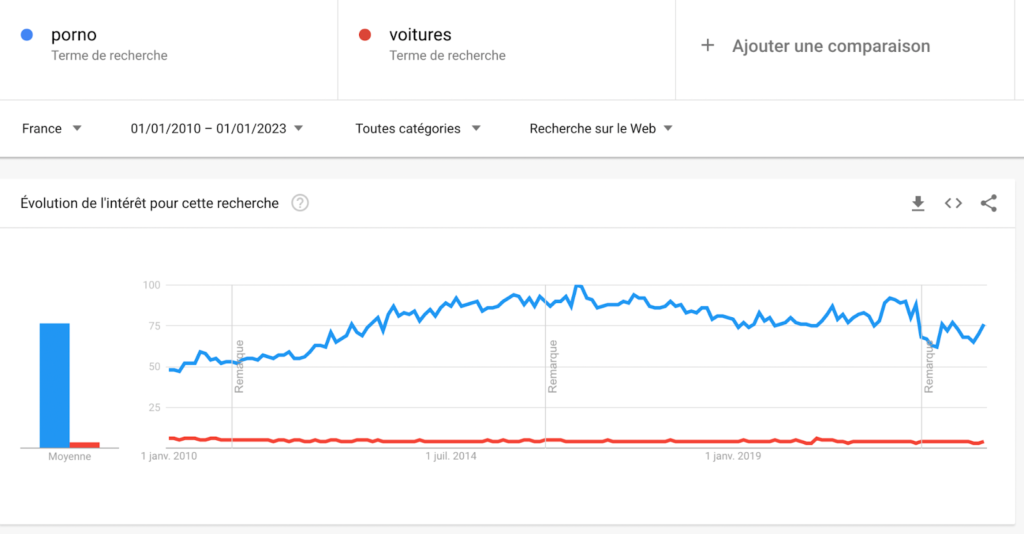
En 2010, Ogi Ogas, docteur en neurosciences cognitives, estimait dans son livre “A Billion Wicked Thoughts” que 14% des recherches et 4% des un milliard de sites analysés étaient dévoués au porno. A partir de données collectées en 2012, le site Extremetech affirmait que la pornographie répresenterait plus du tiers des données circulant sur le réseau 9.
Même avec des statistiques discordantes, quoi que significatives, le fait est que les référenceurs.euses n’hésitaient pas à utiliser des mots-clés cachés associés à la pornographie pour faire monter le résultat de sites, peut importe leurs contenus.

Ces mot-clés étaient intégrés dans le code, dans des balises HTML appelées Meta « keywords » ou en caractère blanc sur fond blans, entre autres fourberies. En bref, au fil des années, les référenceurs.euses avaient saisi les moyens utilisés par Google pour interpréter le contenu des sites et les utilisaient à leur faveur, de façon non-pertinente et sans que les utilisateurs.trices n’en aient conscience.
Google ne tarde pas à réagir pour récupérer la qualité de son indexation. Il sort de façon rapprochée les algorithmes nommés Panda (2011) et Penguin (2012) qui ont marqué l’histoire du référencement et modifié considérablement la création de contenus et la conception du code depuis.
Ces deux algorithmes se concentrent sur la qualité du contenu, la pertinence des pages contre les pratiques de référencement abusives. Ils pénalisaient les sites avec un contenu de faible qualité, dupliqué ou peu pertinent. A ce moment, Google adopte la stratégie de l’opacité, ce qui signifie que depuis la société ne révèlera plus complètement les détails de son fonctionnement interne. Toute l’information sur l’indexation sera désormais officielle : certaines informations sur les facteurs de classement des sites ainsi que des lignes directrices pour les webmasters.
Ensemble, ces algorithmes ont changé 12% des résultats des recherches pour Panda et 3% pour Penguin 10.
Dans la continuité de l’importance accordée à la vitesse qui a conduit à la fin de l’Skeuomorphie, la rapidité de chargement du site est clairement évoquée dans le blog officiel de Google le 9 avril 2010, en tant que critère d’indexation. L’article intitulé « Using site speed in web search ranking » expose les nouvelles règles :
« (…)Faster sites create happy users and we’ve seen in our internal studies that when a site responds slowly, visitors spend less time there. But faster sites don’t just improve user experience; recent data shows that improving site speed also reduces operating costs. Like us, our users place a lot of value in speed — that’s why we’ve decided to take site speed into account in our search rankings. (…) We launched this change a few weeks back after rigorous testing. If you haven’t seen much change to your site rankings, then this site speed change possibly did not impact your site. » 11
Penguin (2012) se concentrait principalement sur la qualité des liens et la lutte contre les tactiques de spam de liens, mais depuis les esprits étaient marqués.
Certains de mes client.e.s ont réagi plus ou moins rapidement à cette époque, en particulier ceux et celles lié.e.s à la vente en ligne. Plusieurs de leurs équipes internes ont été mobilisées de urgence pour réécrire les descriptions des produits vendus, car jusqu’à ce moment, ce contenu était joyeusement récupéré sur les sites des fournisseurs – depuis des fournisseurs inconnus de marques inconnues jusqu’à Apple, pour ceux et celles qui vendaient des iPhones et Macs…
UX Design fait son entrée (par le webmarketing) :
A partir de 2010, le terme « UX design » a commencé à se populariser et de plus en plus de client.e.s commencent à se rendre compte de l’importance de l’expérience utilisateur pour la réussite de leurs projets.
Tout d’abord, le terme UX a fait son entrée dans mon agence web à travers mes client.e.s lié.e.s du webmarketing. Ces client.e.s commandaient des supports pour des campagnes marketing généralement de très courte durée (bannières, newsletters, landings). Une newsletter partait à une base consistant plusieurs centaines de milliers d’emails d’utilisateurs, et ces bases s’usaient au fil de temps avec les désinscriptions, les spams…Pour dire qu’on n’avait pas droit à l’erreur.
Mais surtout, pour l’époque, ces client.e.s disposaient des très performants outils d’analyse de clics, des désinscription, des trackings puissants. Celà nous permettaient d’adapter le contenu d’une campagne à l’autre selon les stats, rapidement et de façon plus ou moins efficace selon la réussite ou l’échec d’un envoi de newsletter, par exemple. Donc, on faisait une partie de la méthodologie UX sans la nommer UX.
Les conceptions skeuomorphes, plus souvent axées sur l’apparence et l’esthétique plutôt que sur la fonctionnalité et l’utilité, n’était pas adaptée à la vitesse cognitive qui imposait les créations “zéro risque” du webmarketing et, par ruissellement, la création des sites en général.
La mise à mort du Flash (Adobe) décrétée par Steve Jobs :
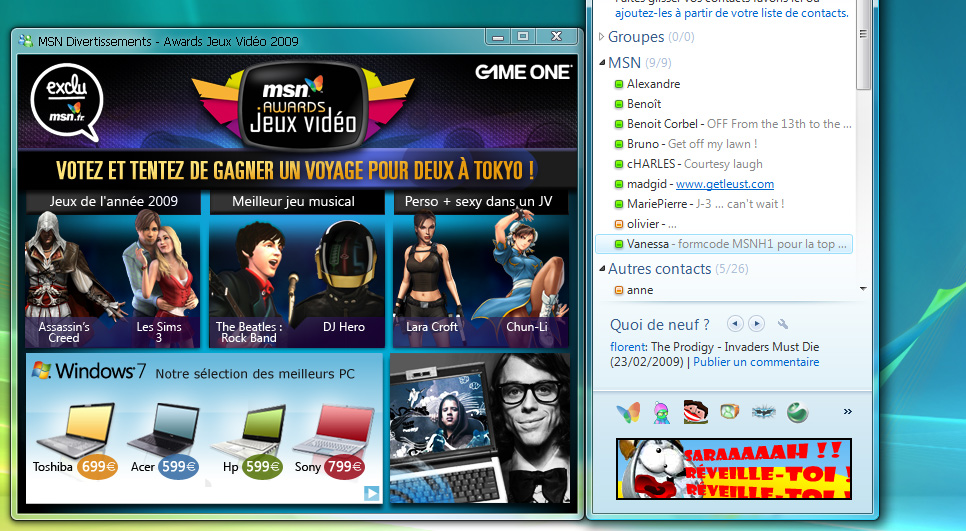
Si, pendant mes 18 mois chez Microsoft, au sein du portail MSN, nous produisions des interfaces 100% flash, à partir de 2010, la fête était finie – nos flash sont devenus des puzzles :

Très proche des interfaces des jeux vidéos, Flash Adobe était un logiciel utilisé pour créer des animations et des publicités interactives.

Et là, dans une lettre publiée dans le blog d’Apple en 2010, Steve Jobs annonce :
“Flash was created during the PC era – for PCs and mice. Flash is a successful business for Adobe, and we can understand why they want to push it beyond PCs. But the mobile era is about low power devices, touch interfaces and open web standards – all areas where Flash falls short.” 12
Et à partir de là, les produits Apple ne supporteront plus Flash.
Jobs propose une alternative en encourageant l’utilisation de technologies ouvertes comme HTML5, qui permettent de créer des expériences visuelles riches sans les “inconvénients” de Flash. Cette lettre nous oblige à abandonner l’imitation de l’apparence et de la sensation des objets réels et à adopter une approche plus minimaliste et fonctionnelle, et surtout qui vise les appareils Apple. A cette époque Safari, le navigateur Apple, représentait 5.74% du marché français avec une progression de 114.5% dans les 2 années suivantes, donc, il avait toute notre attention 13.
Tous ces facteurs, arrivés en un lapse si court de temps, ont bouleversé mon métier comme conceptrice web à la tête d’une agence. Responsable notamment par la conception de supports webmarketing mais aussi de conception de sites d’A à Z, employant entre 2 et 3 prestataires et en contact étroit avec le.a client.e, j’ai dû revoir toute ma façon de créer et déléguer à partir des constats : la skeuomorphie n’était plus adaptée à la vitesse exigée par mes client.e.s, ni technique ni cognitive. Et Bootstrap est devenu impératif.
Au revoir Skeuomorphie, bientôt un article sur la suite : Flat Design et ces 3 glorieuses années..
Références :
1) Source : “Will Apple’s Tacky Software-Design Philosophy Cause A Revolt?” pour Austin Carr https://www.fastcompany.com/1670760/will-apples-tacky-software-design-philosophy-cause-a-revolt – retour
2) « Etat des lieux du très haut débit en France » : discours d’introduction de Jean-Ludovic Silicani, président de l’ARCEP, aux Assises du Très Haut débit, le 9 juin 2011 – https://www.arcep.fr/actualites/les-prises-de-parole/detail/n/etat-des-lieux-du-tres-haut-debit-en-france-discours-dintroduction-de-jean-ludovic-silicani.html – retour
3) Au 3ème trimestre 2011, la France comptait avec plus de 22 millions d’abonnements au haut débit et 600 000 abonnements au très haut débit – dont 175 000 abonnements à la fibre optique – soit 71 % de progression en un an. – Source : Audition de M. Jean-Ludovic Silicani, président de l’ARCEP au Sénat le 30 novembre 2011 https://www.arcep.fr/fileadmin/reprise/communiques/communiques/2011/Senat-com-affaires-economiques-cr-JLS-30112011.pdf. Le 10 décembre 2010 l’ARCEP se félicite d’un accord établi entre Bouygues Télécom et SFR concernant le déploiement de la fibre optique dans les grandes capitales suivi d’un accord entre France Télécom et SFR le 15 novembre 2011 pour son déploiement sur l’ensemble du territoire, à l’exception des zones très denses. – Source : Communiqué de presse – https://www.arcep.fr/actualites/actualites-et-communiques/detail/n/larcep-se-felicite-de-laccord-conclu-entre-bouygues-telecom-et-sfr-sur-le-deploiement-de-la-fibre.html – retour
4) Httparchive.org fait partie d’InternetArchive.org. Lien vers l’outil “Loading Speed” Report” : https://httparchive.org/reports/loading-speed – retour
5) HTML5 arrivera au stade « Recommandation » dans le W3C en 2014 et les propriétés principales de la CSS3 en 2011 – 2012. Source : W3C – retour
6) Set d’icônes a été créé par l’artiste Mark James et très populaire dans les années 2000 et 2010 pour les effets de survol sur les sites web – retour
7) Et en amont, pour les personnes non-voyantes qui lisent le code avec des logiciels dédiés, comme Jaws : https://www.freedomscientific.com/products/software/jaws/. – retour
8) Un éditeur de texte WYSIWYG est un programme qui permet à l’utilisateur de créer et de modifier du contenu en affichant directement le résultat final, sans avoir à écrire du code ou à utiliser des balises HTML. https://commons.wikimedia.org/wiki/File:Wysiwyg_editor.png – retour
9) https://www.extremetech.com/computing/123929-just-how-big-are-porn-sites / https://www.bbc.com/news/technology-23030090 – retour
10) https://www.wired.com/2011/03/the-panda-that-hates-farms/ – retour
11) Using site speed in web search ranking bookmark – https://developers.google.com/search/blog/2010/04/using-site-speed-in-web-search-ranking – retour
12) Thoughts on Flash, Steve Jobs, avril 2010 https://newslang.ch/wp-content/uploads/2022/06/Thoughts-on-Flash.pdf – retour
13) Source StatCounter : https://gs.statcounter.com/browser-market-share/all/france/#monthly-201001-201212 – retour


